Contact Form7 プラグインでお問い合わせフォームを作成しよう
お問い合わせフォームはプラグインをインストールすると簡単に作成できます。
Contact Form7 プラグインを利用してブログにお問い合わせフォームを設置しましょう。
このようなお問い合わせフォームが簡単にブログに設置できます。

WordPressには、豊富なプラグインが用意されています。お問い合わせフォームのプラグインは無料でインストールできます。
Contact Form7の設置手順
「Contact Form7」というプラグインをインストールします。
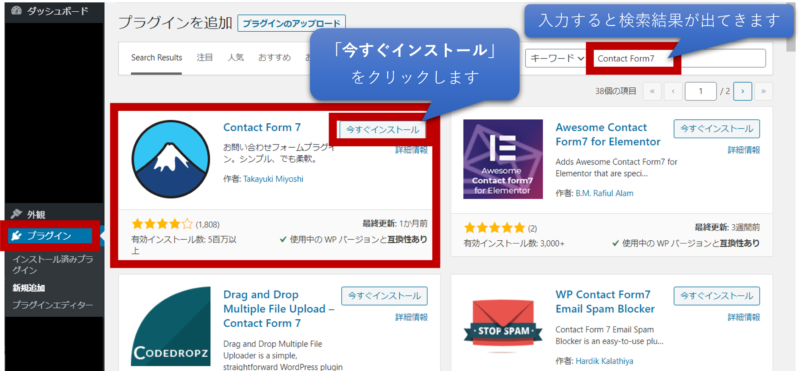
「管理画面」→「プラグイン」→「新規追加」でプラグインをインストール画面が出てきます。
キーワードを入力するボックスに「Contact Form7」と入力します。
検索結果で「Contact Form7」が出てきます。
「今すぐインストール」をクリックします。そして、「有効化」をクリックします。

プラグインをインストールして、有効化すると「お問い合わせ」のメニューが追加されます。
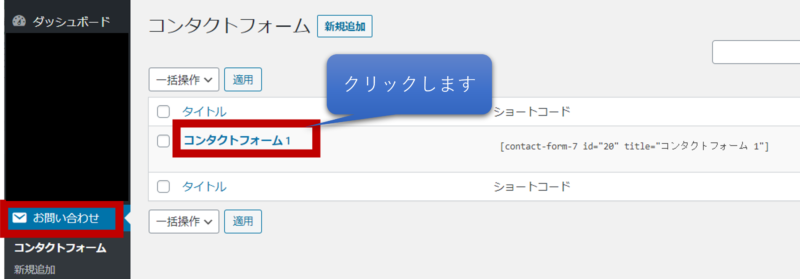
「お問い合わせ」をクリックして、お問い合わせフォームの設定をします。
「お問い合わせ」→「コンタクトフォーム1」をクリックします。

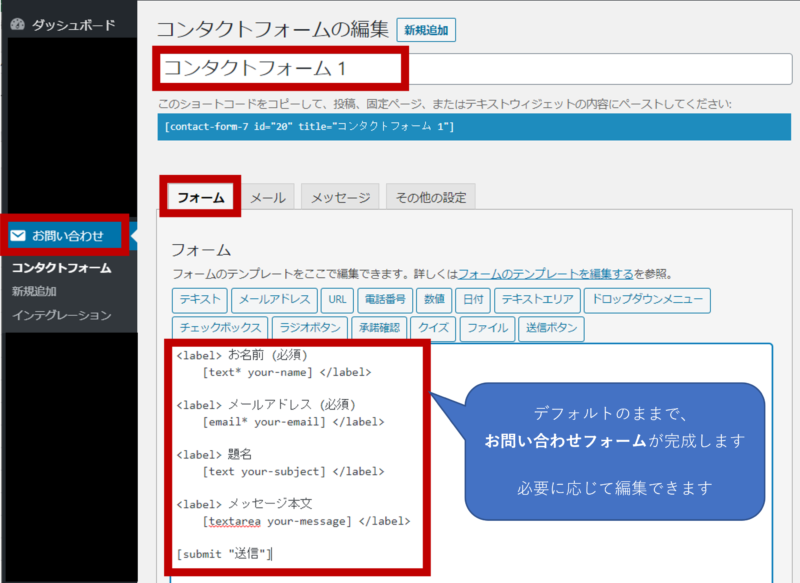
「コンタクトフォーム1」の「フォーム」画面で、お問い合わせフォームを編集できます。
デフォルトのままで先ほど紹介したお問い合わせフォームが完成します。

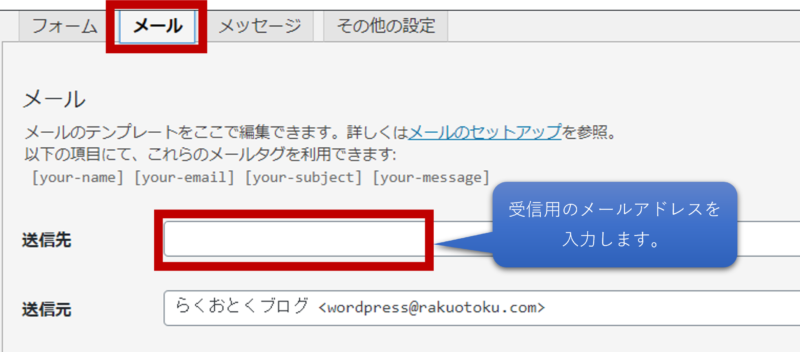
「メール」の設定で、「送信先」に問い合わせを受信するメールアドレスを入力します。
メールアドレスを登録したら「保存」をクリックします。

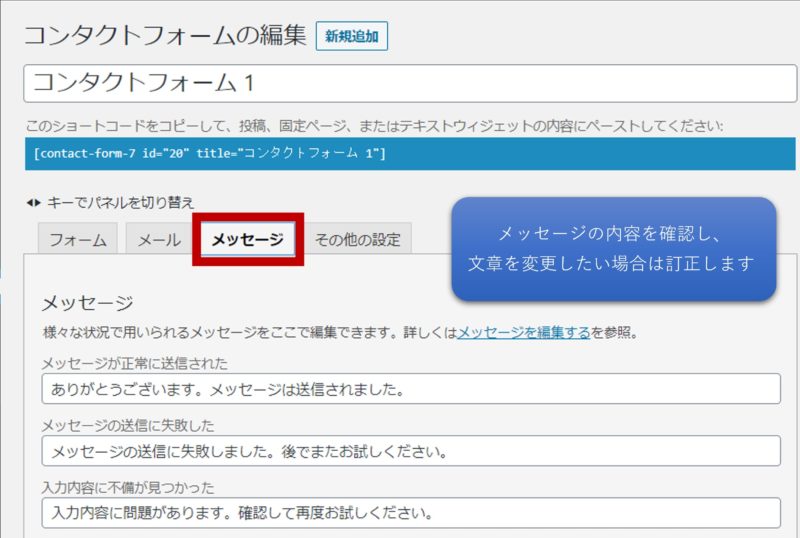
「メッセージ」は、デフォルトの文章が設定されています。
文章を変更したい場合は、編集できます。

お問い合わせページを作成する
お問い合わせページは固定ページで作成します。
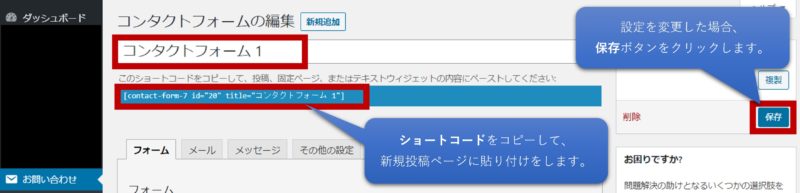
「コンタクトフォーム1」の下にあるショートコードをコピーして、新規作成した固定ページに貼り付けるだけで完成します。
「管理画面」→「お問い合わせ」→「ショートコード」をコピーします。
コンタクトフォームの編集をした場合は保存ボタンを押した後、ショートコードをコピーします。

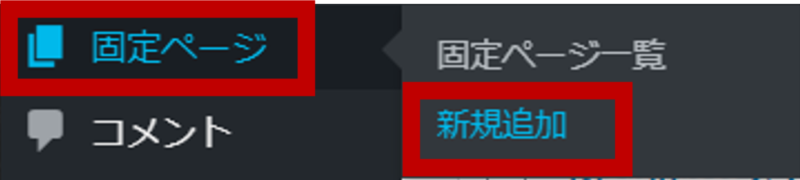
「管理画面」→「固定ページ」→「新規追加」を選択します。

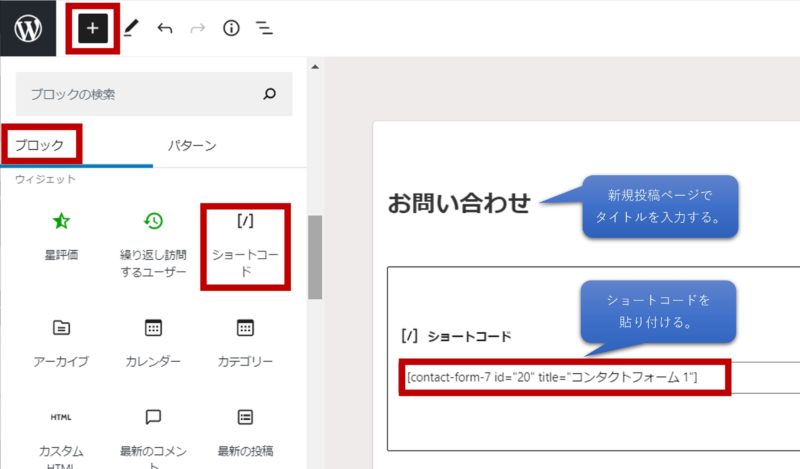
新規固定ページにタイトルを入力します。
本文を入力するところに先ほどコピーしたショートコードを貼り付けます。
もしくは、プラスボタンからブロック一覧のショートコードを選択します。下のショートボックスが新規投稿に追加されます。ボックスに先ほどコピーしたショートコードを貼り付けます。

必要に応じてお問い合わせに関する文章を追加します。
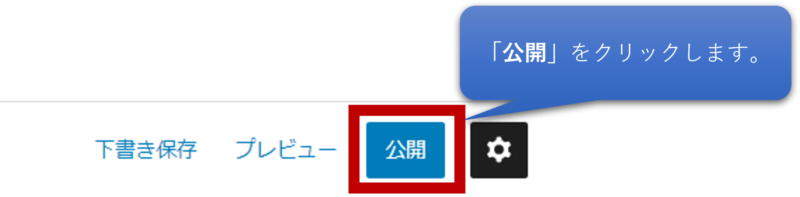
画面右上にある「プレビュー」で内容を確認し、問題なければ「公開」をクリックします。

グローバルナビゲーションにお問い合わせを設置する
「お問い合わせフォーム」をグローバルナビゲーションに設置しましょう。
先ほど作成した固定ページをグローバルナビゲーションにリンクさせます。

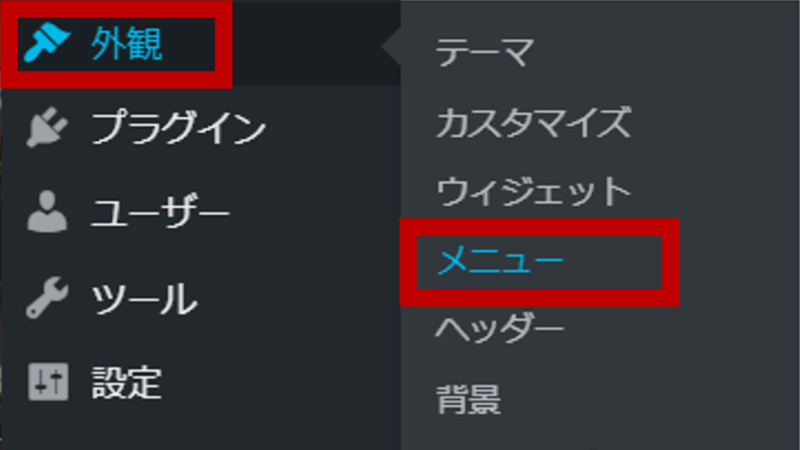
「外観」→「メニュー」をクリックします。

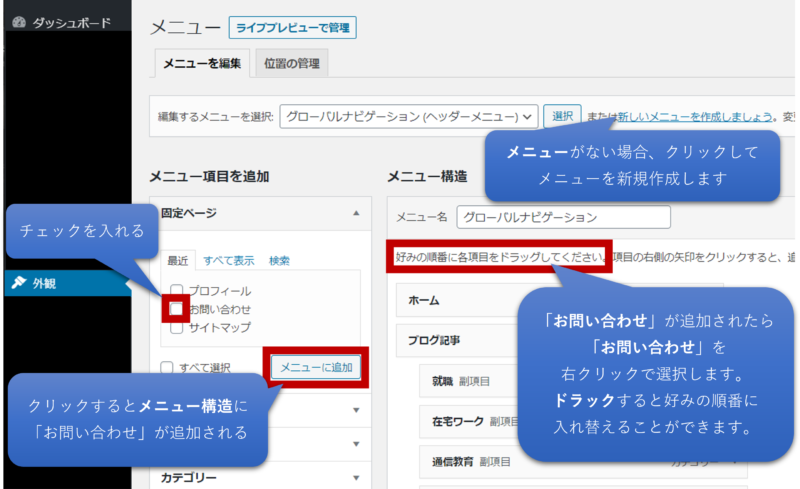
メニュー項目を追加の下にある「固定ページ」を見ると、先ほど新規作成した「お問い合わせ」ページがあります。「お問い合わせ」にチェックを入れます。
メニューを作成していない場合は、「新しいメニューを作成しましょう」をクリックして、メニューを作成します。

「メニューに追加」をクリックすると、隣の「メニュー構造」に「お問い合わせ」が追加されます。
「お問い合わせ」を右クリックで選択し、ドラックすると好みの位置に変更できます。

「メニューを保存」をクリックします。
グローバルナビゲーションの「お問い合わせ」をクリックし、ページが開けるかどうか確認します。
するとお問い合わせフォームが表示されます。表示されたら完成です。
まとめ
WordPressのプラグインをインストールすると簡単にお問い合わせフォームが完成します。
「Contact Form7」をインストールして、有効化をクリックします。「Contact Form7」の設定画面で受信用のメールアドレスを登録します。
固定ページで「お問い合わせ」専用のページを作成します。
管理画面のメニュー作成画面で、グローバルナビゲーションに「お問い合わせ」を設置して完成です。
